
Las fuentes son una parte fundamental del diseño web y realizar una elección adecuada puede marcar la diferencia entre una página aburrida y sin vida y una que llame la atención de tus visitantes.
Afortunadamente, Google Fonts ofrece una amplia variedad de fuentes de alta calidad para su uso gratuito en cualquier sitio web. En este artículo, te presentamos 5 fuentes geniales y muy originales de Google Fonts que son poco utilizadas y te daremos algunos consejos útiles para elegir fuentes a la hora de realizar el diseño de tu sitio web.
Tabla Contenidos
¿Qué es Google Fonts?
Google Fonts es una biblioteca gratuita de fuentes de código abierto que puedes usar a la hora de realizar el diseño de tu sitio web.
Fue lanzado por Google en 2010 para hacer que las fuentes fueran más accesibles para diseñadores y desarrolladores web.
Con Google Fonts, puedes elegir entre más de 1000 fuentes diferentes y de todos los estilos para agregarlas fácilmente a su sitio web.
Ni siquiera hace falta que te las descargues y las instales en tu página, basta con instalar etiquetas de este estilo en tu código HTML para poder utilizarlas.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100;0,300;0,400;0,700;1,300;1,400;1,700&family=Nunito:ital,wght@0,700;1,700&display=swap" rel="stylesheet">
Beneficios de usar fuentes alojadas en Google Fonts
Hay varios beneficios en emplear fuentes alojadas en Google Fonts.
1.- Fuentes de calidad
En primer lugar, todas las fuentes de Google Fonts son de alta calidad y se han optimizado para su uso en páginas web, lo que garantiza que se vean correctamente y se carguen rápidamente.
2. Biblioteca gratuita y de código abierto
En segundo lugar, Google Fonts es una biblioteca gratuita y de código abierto, lo que significa que puedes usar la fuente que hayas elegido en cualquier sitio web sin tener que pagar por ella.
3. Facilidad de instalación en tu sitio web
En tercer lugar, Google Fonts es fácil de usar y está diseñado para ser compatible con la mayoría de los navegadores web modernos. Como te comentábamos anteriormente, sólo es necesario colocar unas etiquetas en tu código HTML para comenzar a utilizarlas.
Factores a tener en cuenta a la hora de elegir una fuente para diseño web
Al elegir una fuente para un diseño, hay varios factores que debes tener en cuenta:
1. Legibilidad de la fuente
En primer lugar, debes pensar en la legibilidad de la fuente. La fuente que elijas debe ser fácil de leer, no cansar la vista de los visitantes y permitir que los lectores descifren sin grandes esfuerzos lo que en ellas se ha escrito.
Existen fuentes geniales y muy originales, como la que os recomendamos en nuestro post, 15 fuentes futuristas para tus diseños en 2023, que pueden no ser aptas para que las empleemos en párrafos y su uso debe estar limitado a títulos cortos o a palabras sueltas.
2. Elige una tipografía que se adapte a tu imagen corporativa
En segundo lugar, debes considerar la personalidad de tu marca y cómo quieres que se perciba en tu página web. La personalidad de tu marca es un factor clave a la hora de elegir una fuente.
La fuente que elijas debe estar acorde con la imagen y el mensaje que tu marca quiere trasmitir a los visitantes.
3. Contexto en el que vas a utilizar esa tipografía
En tercer lugar, debes tener en cuenta el contexto en el que se usará la fuente. ¿Será para encabezados, párrafos o ambos? Algunas fuentes pueden funcionar mejor en ciertas situaciones que en otras.
Determinados tipos de fuentes puedes ser geniales para encabezados H1, H2, H3 y demás, ya que normalmente suelen ser oraciones cortas, pero, sin embargo, utilizar ese tipo de fuente en un párrafo, puede volverlo ilegible y acabar aburriendo demasiado rápido a los visitantes.
Número máximo de fuentes a usar en una página web
Es importante tener en cuenta que el uso de demasiadas fuentes diferentes en una página web puede ser abrumador y distraer la atención de los visitantes.
Además, la utilización de muchas fuentes suele perjudicar considerablemente el tiempo de carga y rendimiento de tu sitio web.
Por lo tanto, nosotros no recomendamos usar más de dos fuentes diferentes.
Puedes hacer excepciones muy poco habituales y añadir una fuente adicional, para páginas web en las que la fuente elegida para los encabezados sea poco legible y hacer uso de la tercera fuente en subtítulos.
Además, es fundamental asegurarse de que las fuentes que se empleen sean complementarias y establezcan una unidad coherente en lo que a diseño se refiere.
Fuentes geniales y poco utilizadas de Google Fonts para usar en tus diseños
A continuación, os dejamos una relación de fuentes geniales y que son poco utilizadas de Google Fonts que pueden agregar un toque único y diferenciador a tu próximo sitio web:
1. Jost

Jost es una fuente geométrica moderna que es legible y elegante.
2. DM Sans

DM Sans es una fuente sans-serif simple y elegante que es fácil de leer y se ve bien en pantallas pequeñas.
3. Plus Jakarta Sans

Plus Jakarta Sans es una fuente sans-serif moderna con un toque distintivo que es legible y llamativa.
4. Manrope

Manrope es una fuente sans-serif moderna con un toque humano que es legible y fácil de leer.
5. Karla

Karla es una fuente sans-serif amigable y accesible que es fácil de leer y se ve bien en pantallas pequeñas
6. Sora

Sora es una fuente sans-serif moderna y legible diseñada para su uso en pantallas digitales.
7. Space Grotesk

Space Grotesk es una fuente sans-serif con un aspecto moderno y futurista, diseñada para su uso en títulos y encabezados. Tiene una apariencia limpia y legible.
8. Crimson Pro

Crimson Pro - una fuente serif con un aspecto clásico y elegante. Diseñada para su uso en títulos y texto de cuerpo.
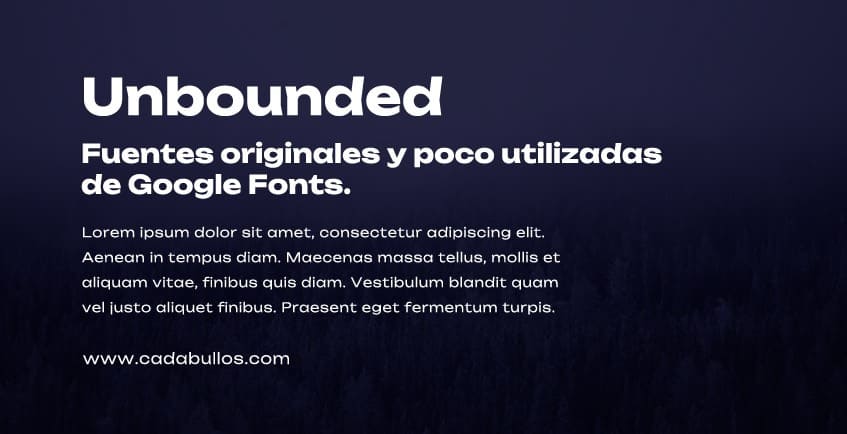
9. Unbounded

Unbounded es una fuente sans-serif que se caracteriza por su alto contraste y aspecto moderno. Diseñada para su uso en títulos y encabezados.
10. Josefin Sans

Unbounded es una fuente sans-serif que se caracteriza por su alto contraste y aspecto moderno. Diseñada para su uso en títulos y encabezados.
Conclusiones
Como hemos mencionado en puntos anteriores de este post, la elección correcta de un tipo es un factor importantísimo a la hora de realizar el diseño de tu página web, por lo que debes tomarte tu tiempo para averiguar cuál de ellas trasmite mejor la filosofía e imagen que quieres transmitir de tu marca.
¿Qué os han parecido las fuentes del post? ¿Ya las conocías? ¿Añadirías alguna más al listado? Envíanos tus propuestas en los comentarios y estaremos encantados de valorar su inclusión en este post.